Contexto
Cheguei na empresa 1 mês antes da fusão entre os maiores portais imobiliários: ZAP Imóveis e Viva Real. Esta nova companhia tinha a necessidade de também unir os sistemas dos dois portais.
Diversos departamentos do Grupo ZAP acreditavam na hipótese de que o produto que era vendido para Proprietários de imóveis anunciarem apenas no ZAP Imóveis poderia gerar o dobro de receita se comercializado também no portal Viva Real.
1. Criação de anúncio
Problema
Naquele momento o sistema do ZAP Imóveis era antigo e gerava diversas dificuldades técnicas: não era possível realizar testes com facilidade, inserir ou remover novas funcionalidades. E era inviável a venda e publicação de um anúncio ser refletida em dois portais diferentes, não permitindo validar a hipótese de dobrar a receita.
Além disso, não tinha responsividade nas páginas e a usabilidade no celular tornava o preenchimento do cadastro do imóvel uma tarefa árdua, evidências que colhi em reclamações de usuários. A métrica relacionada a usuários únicos demonstrava que os acessos a esse funil de compra de anúncio era 60% feitos por celulares e 40% por desktop.
Por todos esses motivos surgiu a iniciativa de reconstruir um código que estava ultrapassado e engessado, a fim de aumentar a conversão do funil.
Processo
Como o fluxo de cadastro de imóveis não era monitorado (Google Analytics), o planejamento que fiz foi começar com o redesenho das telas mantendo o mesmo fluxo de etapas que já existia para que pudéssemos ter uma base de dados e a partir daí iterar com as diversas hipóteses que estavam represadas, visando melhorias de conversão, receita e usabilidade.
Este foi um momento de aprendizado de como o, ainda pequeno, Design System disponível precisava escalar e ajudar a companhia nessa nova fase. Utilizei dos poucos componentes que haviam sido criados e iniciei com esse projeto a versão 2.0. Neste outro post conto sobre minha liderança no design system do Grupo ZAP.
Aproveitei este momento para ajustar e criar regras de acessibilidade desses componentes:
- alguns cinzas não eram legíveis
- interação nos campos de texto não traziam um elemento que deixasse explícito o erro
- tamanho de campos de texto e de fontes
- espaçamentos verticais e horizontais
E também repensei a usabilidade dessas páginas redesenhando componentes como:
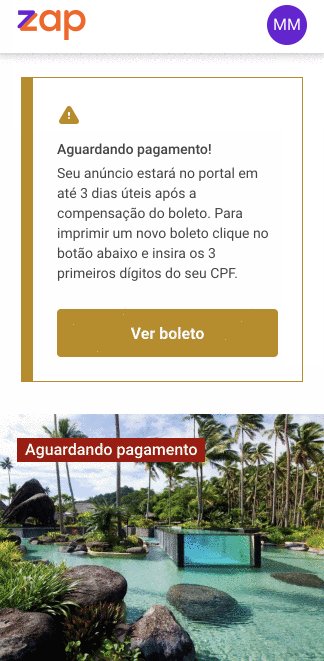
- módulo de pagamento de cartão de crédito e boleto
- inserção, edição e remoção de fotos
- campos de texto com auto complete
- e removendo “bad ux” de um sistema antigo.
Este trabalho me trouxe a oportunidade de trabalhar diretamente com uma receita importante para a companhia e os aprendizados de muitas regras de negócio alinhadas às várias áreas da empresa: marketing, financeiro, área comercial e jurídica, atendimento ao cliente, além dos outros times que também foram impactados com as informações que são trocadas entre os sistemas (API’s).
Solução
Visualizar imagens das interfaces desenhadas para mobile:
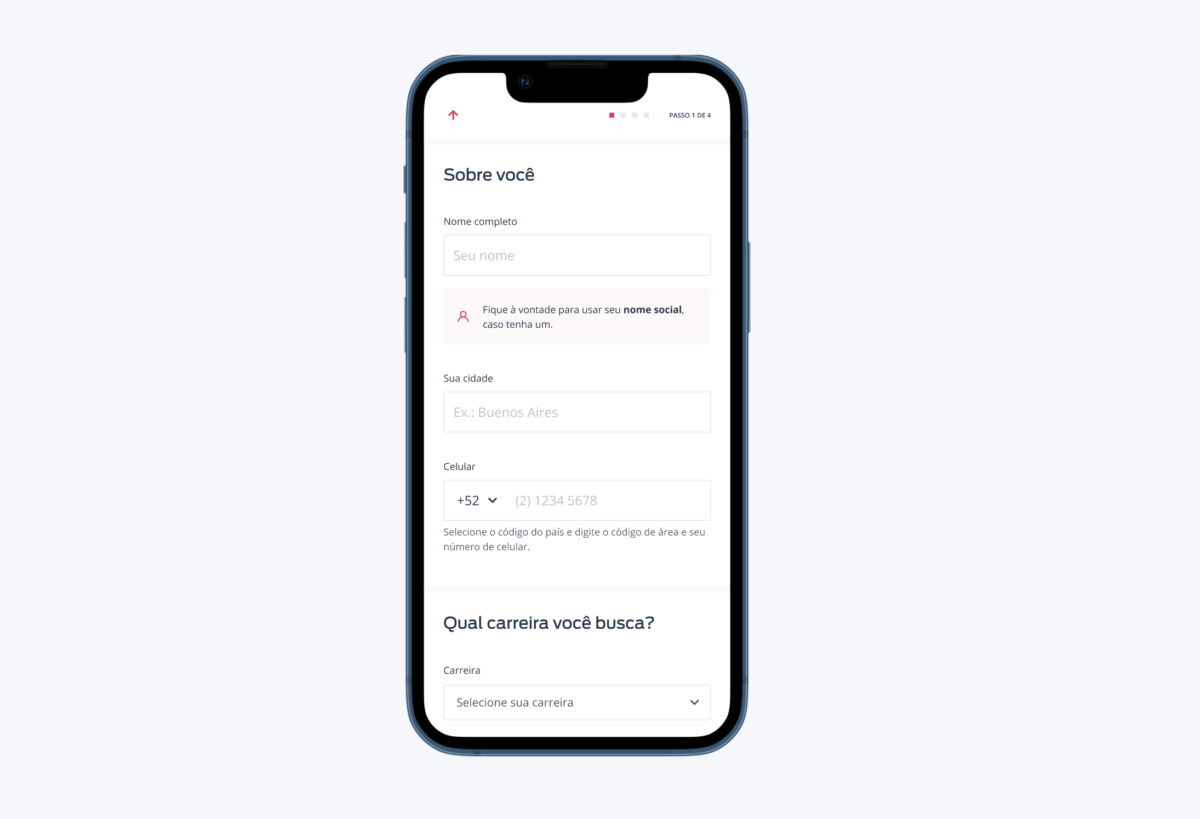
Mobile: Funil – Etapa 1
Mobile: Funil – Etapa 2
Mobile: Funil – Etapa 3
Mobile: Funil – Etapa 4
Visualizar imagens das interfaces desenhadas para desktop:
Desktop: Funil – Etapa 1
Desktop: Funil – Etapa 2
Desktop: Funil – Etapa 3
Desktop: Funil – Etapa 4
Resultados
Com a virada da stack todo este fluxo passou a ser monitorado via Google Analytics e Hotjar, com isso foi possível encontrar problemas de usabilidade que os usuários estavam enfrentando e fazer ajustes.
O acompanhamento de usuários no funil através da ferramenta Hotjar permitiu dar visibilidade do comportamento do usuário. Um exemplo, foi que identifiquei um problema grave no momento de pagamento que só permitia o carregamento do componente de cartão de crédito se houvesse a resposta dos servidores da Adyen.
Este novo funil foi todo pensado de forma modular, possibilitando assim testes de fluxo para iteração no produto, como inverter etapa de login, fazer o fluxo em uma única etapa, a quebra do fluxo em passo-a-passo.
Um dos maiores ganhos de impacto na empresa que foi matar um sistema legado e a possibilidade de unir stacks de base de dados e financeira.
E a hipótese inicial de dobrar a receita não foi validada. Tivemos um aumento de 15% na receita de Proprietários originários do portal Viva Real, o grande ganho foi mesmo a inovação das stacks e organização do departamento financeiro, além de melhorias de usabilidade.

2. Gerenciamento de anúncio
Problema
Após a criação do anúncio, a jornada do usuário segue pela área logada, em que deveria ser possível acompanhar a performance do anúncio com as mensagens recebidas de pessoas interessadas no imóvel, editar e renovar o plano contratado.
Por não ser uma sessão responsiva, os usuários tinham muita dificuldade em encontrar o que procuravam para finalizar suas tarefas, problemas que encontrei nos resultados de pesquisa periódicas enviadas aos clientes.
Também nunca existiu trackeamento de eventos então não tínhamos como metrificar o uso destas páginas.
Processo
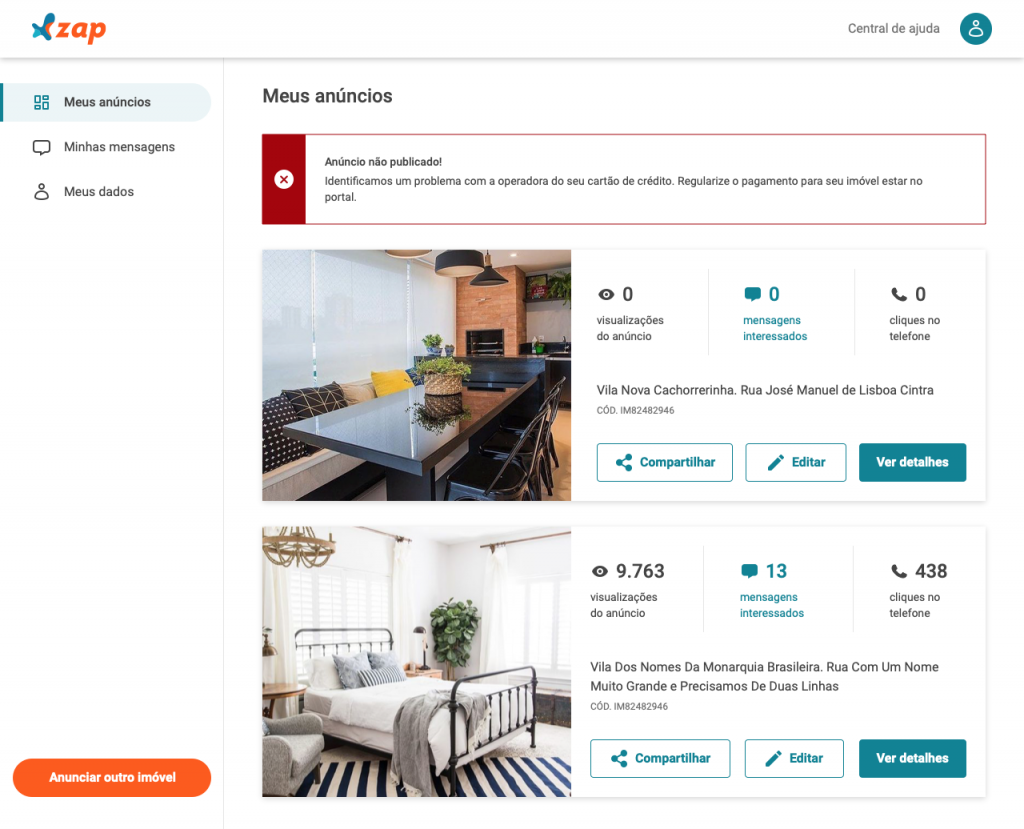
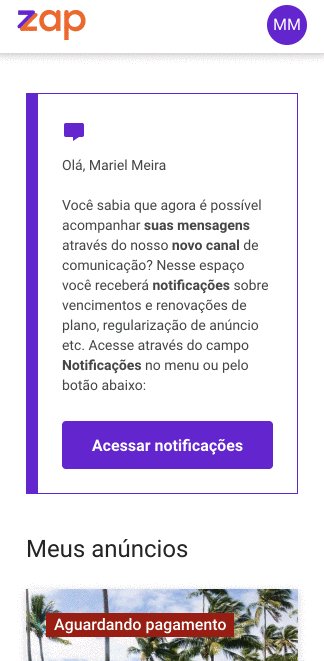
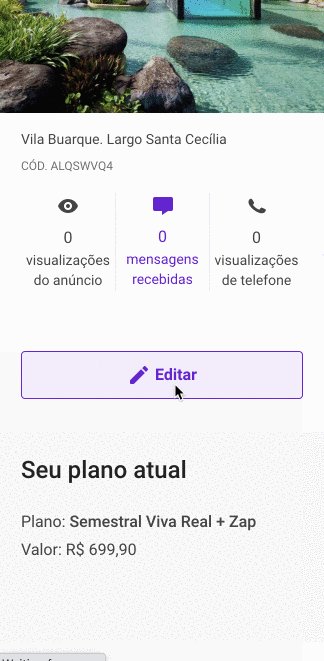
Junto ao time, sugeri um planejamento para desenvolver este redesign primeiramente para celular. Quis trazer para os usuários também a visualização da performance do anúncio do imóvel: quantas vezes o anúncio do imóvel foi visualizado, quantas mensagens recebidas e quantas vezes as pessoas interessadas no imóvel clicaram no telefone. A oportunidade por trás desses números era posteriormente fornecer mais informações sobre a qualidade do anúncio (descrição, fotos, checklist) e precificação.

Então, com as telas desenhadas e um protótipo em alta fidelidade, realizei testes de usabilidade com proprietários de imóveis que já tinham anunciado no ZAP, buscando entender se conseguiam:
1. Ter o feedback do sistema e visualizar o anúncio que acabou de ser criado
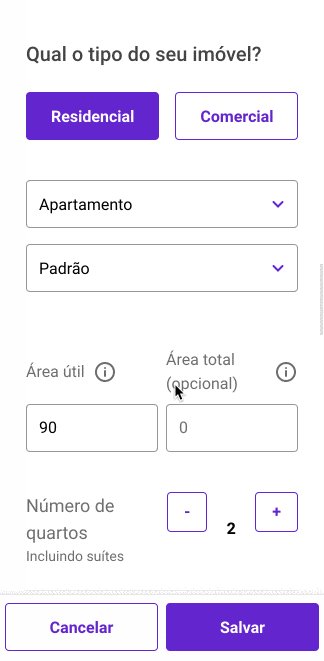
2. Editar e excluir o anúncio
3. Visualizar e responder uma mensagem recebida
4. Renovar o pagamento do plano do anúncio vencido
Como esta jornada seria web (e não aplicativo), o ideal seria realizar os testes com usuários de Android e iOS pra entender se teriam muitas dificuldades com o fluxo de navegação e o entendimento das informações.
Uma descoberta interessante dos feedbacks desse teste, além da validação de 90% das perguntas acima, foi a necessidade de ajustar o desenho do ícone de compartilhamento do anúncio. No protótipo usei o ícone padrão do Android e os usuários que usavam iOS tinham dificuldade em reconhecer o que significava aquele ícone. Defini com o desenvolvedor front-end que no carregamento da página deveria ser mostrado o desenho do ícone respectivo de cada plataforma.

Identifiquei também dificuldades dos usuários de encontrar onde poderiam editar dados pessoais da conta e em uma nova iniciativa redesenhei uma nova arquitetura de informações e telas relacionadas à conta do usuário e conta do cliente. Este redesenho foi acelerado em um evento interno (Hackweek) com a colaboração de outros designers e a construção dessas telas foi escalada para toda a área logada do ZAP Imóveis, impactando também o time responsável pelos usuários/inquilinos que alugam imóveis.

Resultados

Faseamos a migração dos clientes da stack antiga para esta nova stack permitindo que apenas 30% dos clientes conseguissem acesso ao novo sistema, afim de monitorar quebra de experiência e principalmente problemas com pagamentos e em 2 semanas viramos para 100% da base de clientes sem bugs.
Havia um receio de que a receita de renovação de anúncios fosse perdida, mas após a migração total dos clientes, se manteve a renovação automática de Proprietários em uma receita de aproximadamente R$ 360.000.




Deixe um comentário